PROJECT OVERVIEW
Client: Oakland Serves
Roles: User Researcher, User Experience Designer, Visual Designer
Tools: Sketch (Wireframe), InVision (High-Fidelity Prototype), Illustrator (Logos)
Oakland Serves, a nonprofit organization formed a few years ago by individuals with a strong commitment to the City of Oakland and history of living and volunteering in the city. Oakland Serves already has a functional site but what they are looking for is an improvement on visual design, usability, and discoverability.
Currently, the website serves to provide facts and statistics regarding Oakland's high school dropout rates and how Oakland Serves can bridge that gap. The current website also provides pathways for people to get involved (e.g volunteering and applying to be a mentor as well as donating). The main issue identified by staff revolves around the visual design and the ease of mobile use.
The ChallengE
Oakland Serves is in need of a new branding in order to achieve visibility. They are also in need of increasing mentor and volunteer recruitment as well as obtaining adequate funding from donations. What they are looking for is a responsive website that can help them achieve their goal of volunteer and mentor recruitment.
The Solution
To rebrand rebrand and redesign their website to be a more user-centric and responsive website in order to successfully provide an easy and simple pathway for targeted users to get involved with the organization.
KEY INSIGHTS
To understand Oakland Serves’ goals, I spent some time researching to learn more about the organization’s mission and values. From my research, I’ve learned that the high drop out rates in Oakland are correlated with students’ difficult circumstances and how it can not only affect the individual but also the community. Oakland Serves’ solution to this problem is to offer a mentor program which can help serve as a buffer for risk factors for these students and reduce dropout rates.
USERS & AUDIENCE
Now that I am acquainted with the organization’s mission and values, I want to get a deeper insight from their volunteer staffs and mentors so I’ve conducted 1-on-1 interviews.
Customer Interviews
1-on 1 interview with a volunteer staff to learn more about the organization’s values and goals, so that I can successfully design a product that reflect their values and goals .
1-on-1 interview with a mentor to get a better insight about their motivations, goals, and pains as a mentor.
From my interviews, I’ve learned that both volunteer staff and mentor envision the organization to grow rapidly with the goal of increasing local graduation rates and lowering dropout rates. Both agree that one of their biggest pain is that their current website does not exemplify the passion and dedication that the founders have towards the issues and organization and is not doing well in targeting young mentors.
PROTOTYPE
DESIGN PROCESS
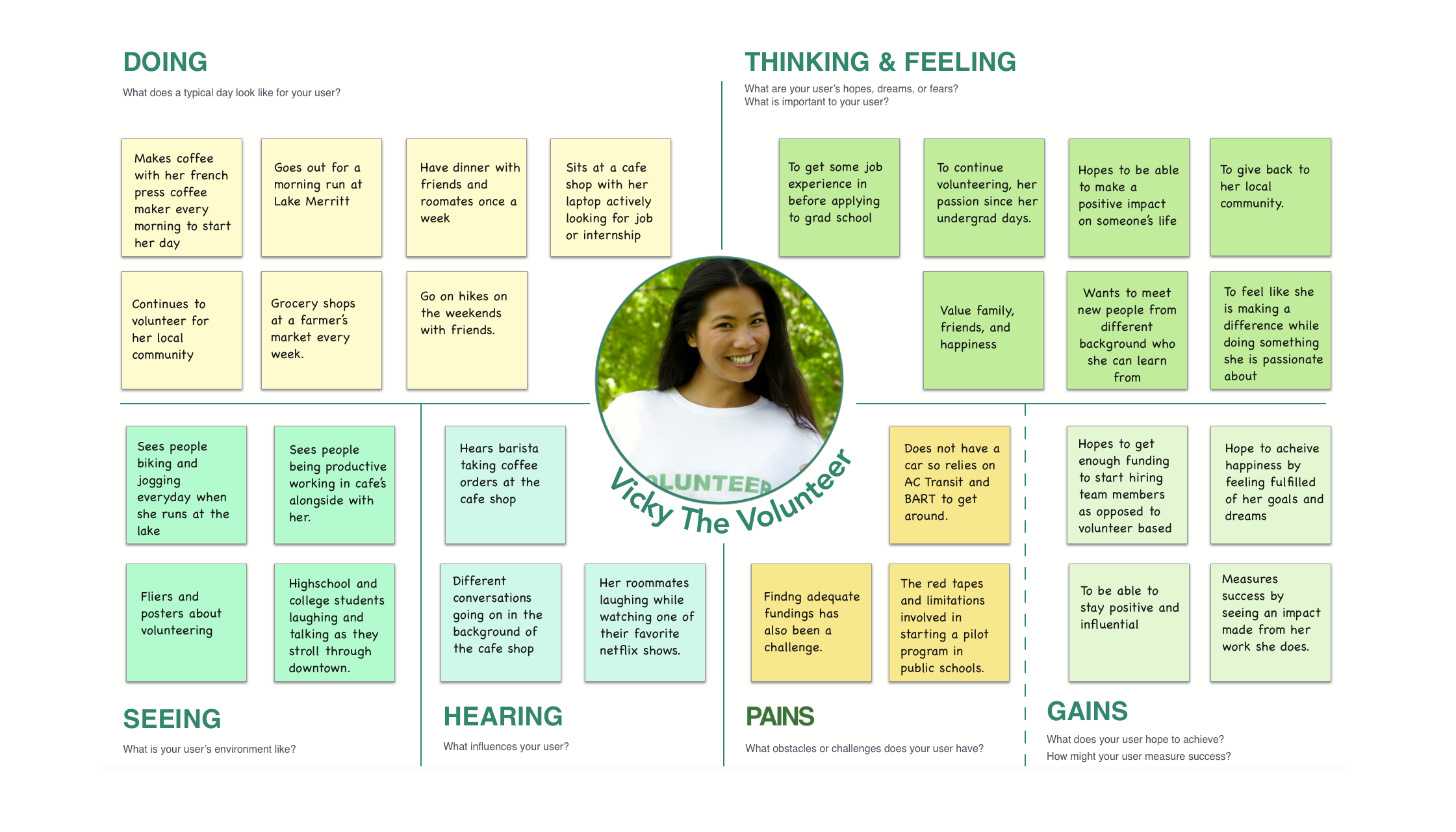
Based from my interviews, I’ve created 2 personas, “Mindy the Mentor” and “Vicky the Volunteer”. Through their personas and empathy maps, I was able to bring the users to life and really got a deeper understanding of who the target audience is.
This helps me understand who I am designing this product for and by understanding their expectations, concerns, and motivations, I am able to design a successful product that will meet the users needs, and goals.
PERSONAs




To help me outline which pages I would need to re-design to improve on the usability, I’ve modified and created a site map. This helps me to better organize the content, information, and navigation of the website in order to enhance the user’s experience.
INFORMATION ARCHITECTURE
To ideate my research findings and information architecture created, I began with a low fidelity sketches of how the overall layout should look. With those sketches, I moved on to create a mid-fidelity wireframes of the key screens in order to provide more details of the texts and headings. This helps me get a clearer picture of the page design.
WIREFRAMES
With the "City of Oakland" in mind, I began brainstorming adjectives to help me gather some inspiration of how their logo concept should be. After sketching out some ideas, I picked 3 variations to digitized to show the Stakeholder.
With the finalized logo that they liked, I was able to put together a style tile, which includes the final logo, typography, color palette, and sample branding materials that Oakland Serves can use with their logo.
The colors used is suppose to signify growth, success, and bright future, while giving an inviting and friendly feel to it.
BRANDING
UI KIT
Using the Style Tile and UI Kit that was put together, I was able to create high-fidelity responsive UI wireframes to use to Prototype using InVision.
TEST
With my prototype, I conducted user testing with 4 participants ages to test my design as I observed and noted down users' behaviors and patterns as they navigated through Oakland Serves' website with given scenarios.
Testing Goals
To assess the users’ understanding and impression of what Oakland Serves is all about.
To evaluate users’ interaction with navigating Oakland Serves' website such as their pain points.
To observe any successes or improvements needed of the website’s flow, design, and layout.
Usability Test Findings
All 4 testings were done remotely as I took notes of my observations as the users complete their tasks with given scenarios. Through the usability test findings, I was able to learn of the successes and frustrations users had when navigating through my prototype.
NEXT STEPS
Iterate and Test: I would conduct usability testing on the high-fidelity prototype to see if my solution was effective and to see if unpopular issues and new issues arise and then iterate again.
Testing Responsiveness: I will test on tablets and mobile devices next to make sure it is responsive and optimize for the best user experience.
I plan to continue to create mockups for other pages and improve the information architecture on those pages that are content heavy
FINAL THOUGHTS
I really enjoyed working on this project with an existing organization with a great cause. I was glad to hear that the stakeholder really loved the improvement of their website and asked if I could implement this new design! I especially enjoyed the branding aspect of the project the most as I felt that I, too, was part of their organization helping them achieve its optimal goal of discoverability from ground zero.






















